共计 6222 个字符,预计需要花费 16 分钟才能阅读完成。
数据增删改查页面需求
- 实现在页面中以表格形式显示数据库所有数据
- 每条数据后边带一个编辑和一个删除选项
- 点击删除, 则删除该条记录, 对应的数据库记录也被删除, 紧接着重新显示更新后的数据表格
- 点击编辑, 则跳转到编辑页面, 对数据进行更新提交后跳转重新显示更新后的数据表格
- 表格的下方设置一个增加按钮
- 点击增加, 跳转到增加页面, 输入增加内容并提交, 紧接着重新显示更新后的数据表格
普通版本实现代码
- urls.py 文件
from django.contrib import admin
from django.urls import path
from IDUC import views
urlpatterns = [path('admin/', admin.site.urls),
path(r'home/', views.home_func),
path(r'edit/', views.edit_func),
path(r'insert/', views.insert_func),
path(r'delete/', views.delete_func),
]
- views.py 文件
from django.shortcuts import render,HttpResponse,redirect
from IDUC import models
# 显示数据视图
def home_func(request):
# 获取数据库所有数据对象
user_obj_list = models.BooksStudent.objects.all()
# 返回 home.html 页面并将数据列表传入
return render(request,'home.html',{"user_list":user_obj_list})
#删除数据视图
def delete_func(request):
# 获取需要删除的记录 ID
delete_id = request.GET.get('delete_id')
# ORM 语法进行删除, 重定向到 home 页面
models.BooksStudent.objects.filter(id=delete_id).delete()
return redirect('/home/')
# 修改数据视图
def edit_func(request):
# 获取需要删除的记录 ID, 并拿到数据对象
edit_id = request.GET.get('edit_id')
user_obj = models.BooksStudent.objects.filter(id=edit_id).first()
if request.method == "POST":
# 用户 POST 请求提交, 拿到输入的内容
name = request.POST.get("username")
pwd = request.POST.get("password")
age = request.POST.get("age")
# ORM 语法对数据对象进行更新, 重定向到 home 页面
models.BooksStudent.objects.filter(id=edit_id).update(name=name,pwd=pwd,age=age)
return redirect('/home/')
# GET 请求则展示修改页面, 并传入数据对象
return render(request,'edit.html',locals())
# 增加数据视图
def insert_func(request):
if request.method == "POST":
# 接收用户输入的内容
name = request.POST.get("name")
pwd = request.POST.get("pwd")
age = request.POST.get("age")
# ORM 语法进行数据库插入数据, 重定向到 home 页面
models.BooksStudent.objects.create(name=name, pwd=pwd, age=age,is_delete=0)
return redirect('/home/')
# GET 请求则展示增加数据页面
return render(request,"insert.html")
- home.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{% load static %}
<script src="{% static 'jquery-3.4.1/jquery.min.js' %}"></script>
<link href="{% static 'bootstrap-3.3.7/css/bootstrap.min.css' %}" rel="stylesheet">
<script src="{% static 'bootstrap-3.3.7/js/bootstrap.min.js' %}"></script>
</head>
<body>
<div class="container">
<div class="row">
<h2 class="text-center"> 增加用户 </h2>
<div class="col-md-8 col-md-offset-2">
<form action="" method="post">
username:
<input type="text" class="form-control" name="name">
password:
<input type="password" class="form-control" name="pwd">
age:
<input type="number" class="form-control" name="age">
<input type="submit" class="btn btn-danger btn-block" value=" 提交 ">
</form>
</div>
</div>
</div>
</body>
</html>
- edit.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{% load static %}
<script src="{% static 'jquery-3.4.1/jquery.min.js' %}"></script>
<link href="{% static 'bootstrap-3.3.7/css/bootstrap.min.css' %}" rel="stylesheet">
<script src="{% static 'bootstrap-3.3.7/js/bootstrap.min.js' %}"></script>
</head>
<body>
<div class="container">
<div class="row">
<h2 class="text-center"> 修改信息 </h2>
<div class="col-md-8 col-md-offset-2">
<form action="" method="post">
username:
<input type="text" name="username" class="form-control" value="{{user_obj.name}}">
password:
<input type="password" name="password" class="form-control" value="{{user_obj.pwd}}">
age:
<input type="number" name="age" class="form-control" value="{{user_obj.age}}">
<input type="submit" value=" 提交 " class="btn btn-info btn-block">
</form>
</div>
</div>
</div>
</body>
</html
- insert.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{% load static %}
<script src="{% static 'jquery-3.4.1/jquery.min.js' %}"></script>
<link href="{% static 'bootstrap-3.3.7/css/bootstrap.min.css' %}" rel="stylesheet">
<script src="{% static 'bootstrap-3.3.7/js/bootstrap.min.js' %}"></script>
</head>
<body>
<div class="container">
<div class="row">
<h2 class="text-center"> 增加用户 </h2>
<div class="col-md-8 col-md-offset-2">
<form action="" method="post">
username:
<input type="text" class="form-control" name="name">
password:
<input type="password" class="form-control" name="pwd">
age:
<input type="number" class="form-control" name="age">
<input type="submit" class="btn btn-danger btn-block" value=" 提交 ">
</form>
</div>
</div>
</div>
</body>
</html>
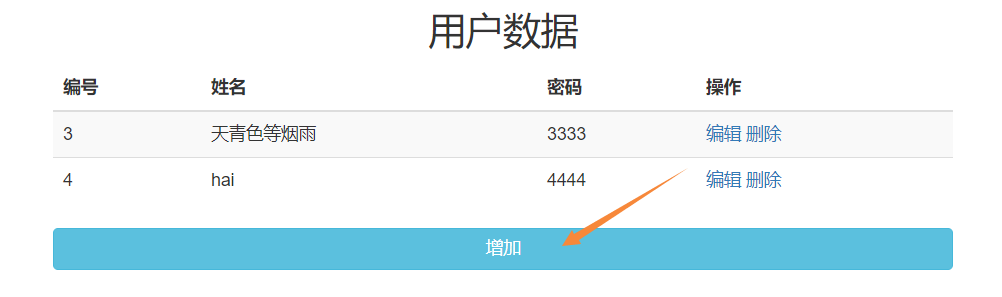
效果展示
- 点击删除

- 点击编辑

- 修改并提交

- 跳转 home 页面后点击添加

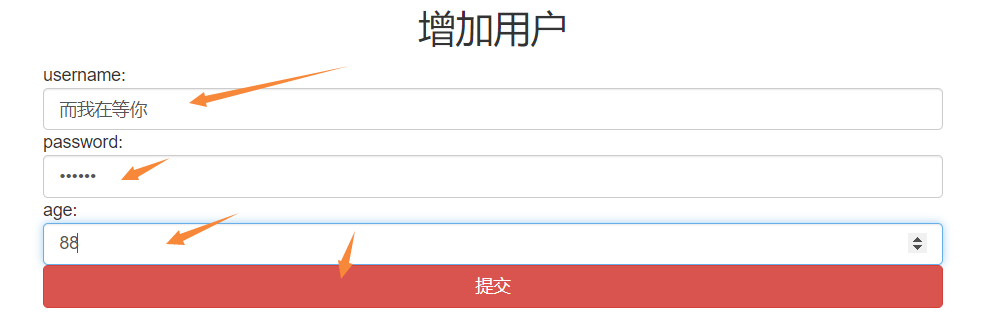
- 输入数据并提交

- 跳转展示页面

反向解析改进版本
如果路由经常改变怎么办? 每次都把所有文件内的路由都找出来更换吗, 显然这样太麻烦, 于是我们可以使用反向解析来完成这些操作
反向解析通俗理解 : 为路由取一个别名, 通过这个别名可以触发相应路由对用的视图函数
反向解析详见上一篇博客
- urls.py 文件
from django.contrib import admin
from django.urls import path,re_path
from IDUC import views
urlpatterns = [path('admin/', admin.site.urls),
re_path(r'^home/', views.home_func,name='home_name'),
re_path(r'^edit/(?P<id>\d+)/', views.edit_func,name='edit_name'),
re_path(r'^insert/', views.insert_func,name='insert_name'),
re_path(r'^delete/(?P<id>\d+)/', views.delete_func,name='delete_name'),
]
# 我是用了有名分组
- vivews.py 文件
# 显示数据视图
def home_func(request):
# 获取数据库所有数据对象
user_obj_list = models.BooksStudent.objects.all()
# 返回 home.html 页面并将数据列表传入
return render(request,'home.html',{"user_list":user_obj_list})
#删除数据视图
def delete_func(request,id):
# ORM 语法进行删除, 重定向到 home 页面
models.BooksStudent.objects.filter(id=id).delete()
return redirect('home_name')
# 修改数据视图
def edit_func(request,id):
user_obj = models.BooksStudent.objects.filter(id=id).first()
if request.method == "POST":
# 用户 POST 请求提交, 拿到输入的内容
name = request.POST.get("username")
pwd = request.POST.get("password")
age = request.POST.get("age")
# ORM 语法对数据对象进行更新, 重定向到 home 页面
models.BooksStudent.objects.filter(id=id).update(name=name,pwd=pwd,age=age)
return redirect('home_name')
# GET 请求则展示修改页面, 并传入数据对象
return render(request,'edit.html',locals())
# 增加数据视图
def insert_func(request):
if request.method == "POST":
# 接收用户输入的内容
name = request.POST.get("name")
pwd = request.POST.get("pwd")
age = request.POST.get("age")
# ORM 语法进行数据库插入数据, 重定向到 home 页面
models.BooksStudent.objects.create(name=name, pwd=pwd, age=age,is_delete=0)
return redirect('home_name')
# GET 请求则展示增加数据页面
return render(request,"insert.html")
- home.html 文件 (只有 home 文件有变动, 其他 html 文件无变动)
<div class="container">
<div class="row">
<h2 class="text-center"> 用户数据 </h2>
<div class="col-md-8 col-md-offset-2">
<table class="table table-striped table-hover">
<thead>
<tr>
<th> 编号 </th>
<th> 姓名 </th>
<th> 密码 </th>
<th> 操作 </th>
</tr>
</thead>
<tbody>
{% for user_obj in user_list %}
<tr>
<td>{{user_obj.id}}</td>
<td>{{user_obj.name}}</td>
<td>{{user_obj.pwd}}</td>
<td>
<a href="{% url 'edit_name' user_obj.id %}"> 编辑 </a>
<a href="{% url 'delete_name' user_obj.id %}"> 删除 </a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
<div class="col-md-8 col-md-offset-2">
<form action="{% url 'insert_name' %}" method="get">
<input type="submit" value=" 增加 " class="btn btn-info btn-block">
</form>
</div>
</div>
</div>
正文完








